そのアプリを更新して今回、背景の描画を3つ追加しました(^0^)/
前回同様、今回もその背景のサンプルコードとスクリーンショットを載せていきます(´・ω・`)
画像の容量を節約しつつクールな背景画像として利用できればと思いますので、
参考にオリジナルの背景としてアプリにご利用いただければうれしいです☆
アプリ
まずは、再度サンプルアプリを紹介します。
今回紹介する背景も追加してアップデート済みですので、まずはお試しください(^0^)/♪
背景パターン(今回追加分)
前回の7つの背景パターンに加えて、以下の3つの背景パターンをアプリに追加しました。・四角形の幾何学模様(モノクロ)
・多数の四角形の幾何学模様(モノクロ)
・多数の線と円の統一色の模様(1色、半透明)
四角形の幾何学模様
// 四角形の幾何学模様
public void DrawBackground008(Canvas csCanvas)
{
Paint csPaint = new Paint();
csPaint.setAntiAlias(true);
RectF sRect = new RectF();
for(int xy=320; xy>0; )
{
csPaint.setColor(Color.BLACK);
sRect.set(160-xy/2, 160-xy/2, 160+xy/2, 160+xy/2);
csCanvas.drawRect(sRect, csPaint);
xy/=Math.sqrt(2);
csCanvas.rotate(45, 160, 160);
csPaint.setColor(Color.WHITE);
sRect.set(160-xy/2, 160-xy/2, 160+xy/2, 160+xy/2);
csCanvas.drawRect(sRect, csPaint);
xy/=Math.sqrt(2);
csCanvas.rotate(45, 160, 160);
}
}
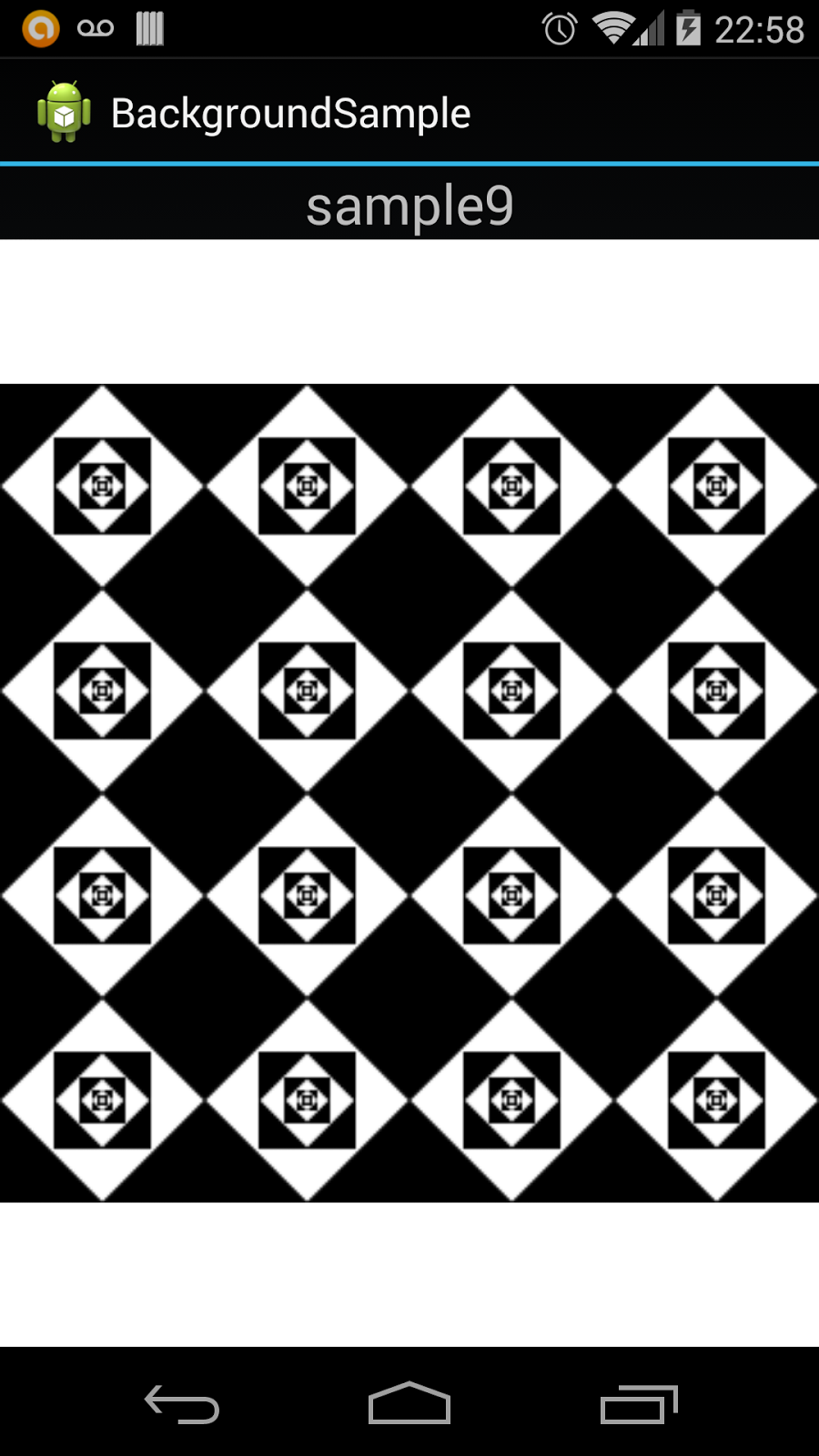
多数の四角形の幾何学模様(モノクロ)
こちらも背景名の命名は適当にそれっぽい名前をつけています(^^;
先ほどの背景をサイズを小さくして縦横4×4で敷き詰めてみました、苦労して描画してみた割には
いまいち使いづらい背景となってしまったため、実際に使うにはもう少し工夫が必要かもしれないです(・_・;
// 多数の四角形の幾何学模様
public void DrawBackground009(Canvas csCanvas)
{
Paint csPaint = new Paint();
csPaint.setAntiAlias(true);
RectF sRect = new RectF();
for(int y=0; y<320 for="" int="" nrotate="0;" x="" xy="" y="">0; )
{
csPaint.setColor(Color.BLACK);
sRect.set(x+40-xy/2, y+40-xy/2, x+40+xy/2, y+40+xy/2);
csCanvas.drawRect(sRect, csPaint);
xy/=Math.sqrt(2);
csCanvas.rotate(45, x+40, y+40);
csPaint.setColor(Color.WHITE);
sRect.set(x+40-xy/2, y+40-xy/2, x+40+xy/2, y+40+xy/2);
csCanvas.drawRect(sRect, csPaint);
xy/=Math.sqrt(2);
csCanvas.rotate(45, x+40, y+40);
nRotate += 90;
}
csCanvas.rotate(-nRotate, x+40, y+40);
}
}
}
多数の線と円の統一色の模様(1色、半透明)
多数の円と線をランダムにサイズを変化させて描画した背景です。
色は毎回ランダムで統一した色をセットしていますが、使用する際はアプリに合わせて色を統一してもらえればと思います。
色を統一するとデザイン的にもすっきりして見えてくるものですね(^_^)
// 多数の線と円の統一色の模様
public void DrawBackground010(Canvas csCanvas)
{
Random rand = new Random();
Paint csPaint = new Paint();
csPaint.setAntiAlias(true);
csPaint.setColor(Color.argb(128+rand.nextInt(80),rand.nextInt(256),rand.nextInt(256),rand.nextInt(256)));
RectF sOval = new RectF();
for(int x=0; x<=320; x+=20)
{
for(int y=0; y<=320; y+=80)
{
int nX = rand.nextInt(320);
int nY = rand.nextInt(320);
int nSize = rand.nextInt(30)+10;
sOval.set(nX, nY, nX+nSize, nY+nSize);
csCanvas.drawOval(sOval, csPaint);
}
int nX = rand.nextInt(320);
int nY = rand.nextInt(320);
int nSize = rand.nextInt(40);
csCanvas.drawLine(nX, nY, nX+nSize, nY+nSize, csPaint);
}
}
GitHubでの公開
今回このプロジェクトをGitHubで公開しましたので、興味をお持ちいただいた方は下記リンクからプロジェクトをご確認ください(^O^)/
❏BackgroundSample
また背景を追加した際にはアプリとプロジェクトを更新してブログで紹介していきたいと思います♪




0 件のコメント:
コメントを投稿